Export and Import
Dothttp provides import and export from various formats.
Requires vscode and dothttp-runner extension installed
Installation#
please visit installation-page or go directly to marketplace via dothttp-runner
Postman Collections#
 Postman is most used http client out there. importing or exporing a postman collection is supported in dothttp
Postman is most used http client out there. importing or exporing a postman collection is supported in dothttp
Import postman collection#
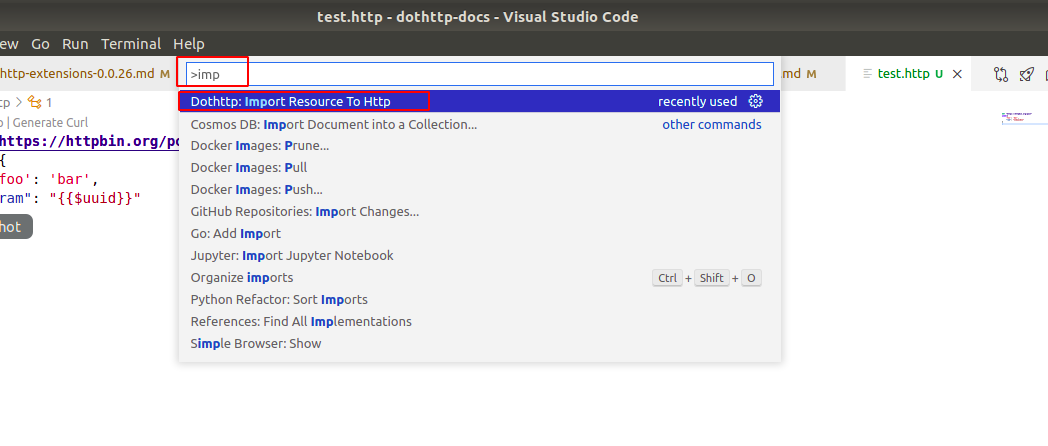
do ctrl+shift+p and write dothttp: import resource
Step 1:#
pick postman from list of options

or check alternative
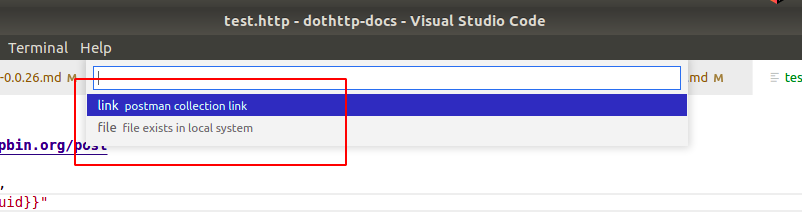
Step 2:#
select how you want to import.
postman provides export via json file or via link generated from postman

Import#
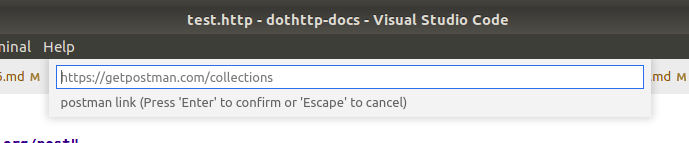
Import step by link#
paste link, it will ask which directory to save

or
or check alternative
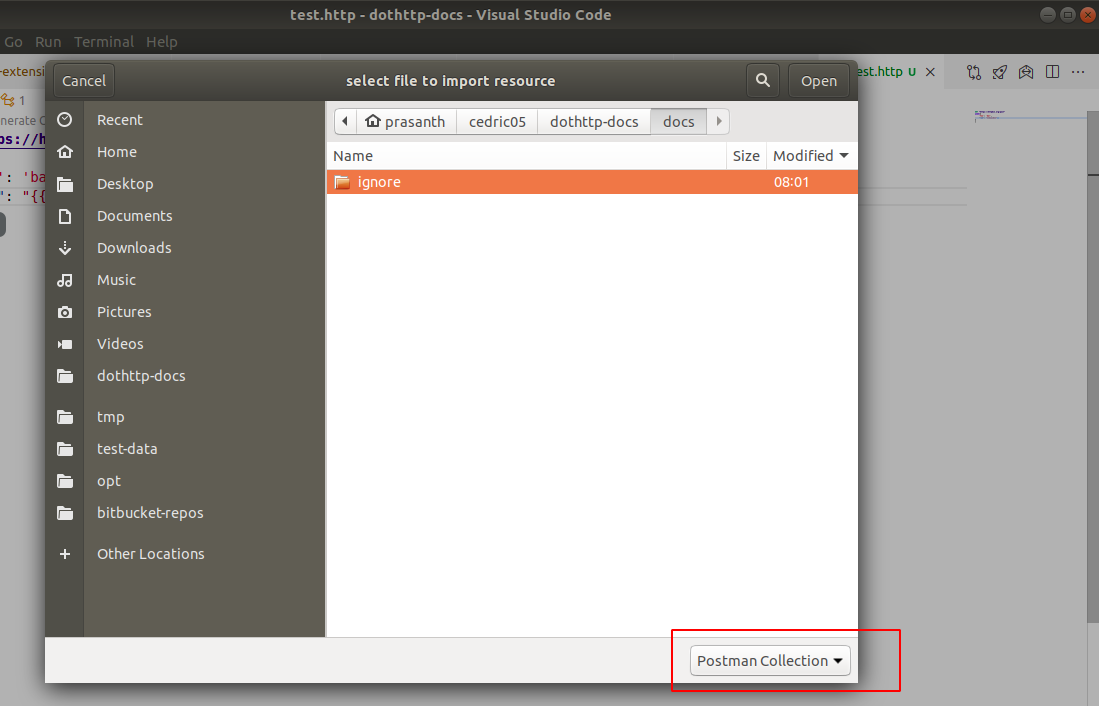
Import step by file#
select postman collection json file

Export postman collection#
Postman account#
Dothttp can export http files/ notebooks into postman account. If user wants to export to postman account, he will promted for postman api token. for more information generating postman-token visit)
Postman collection#
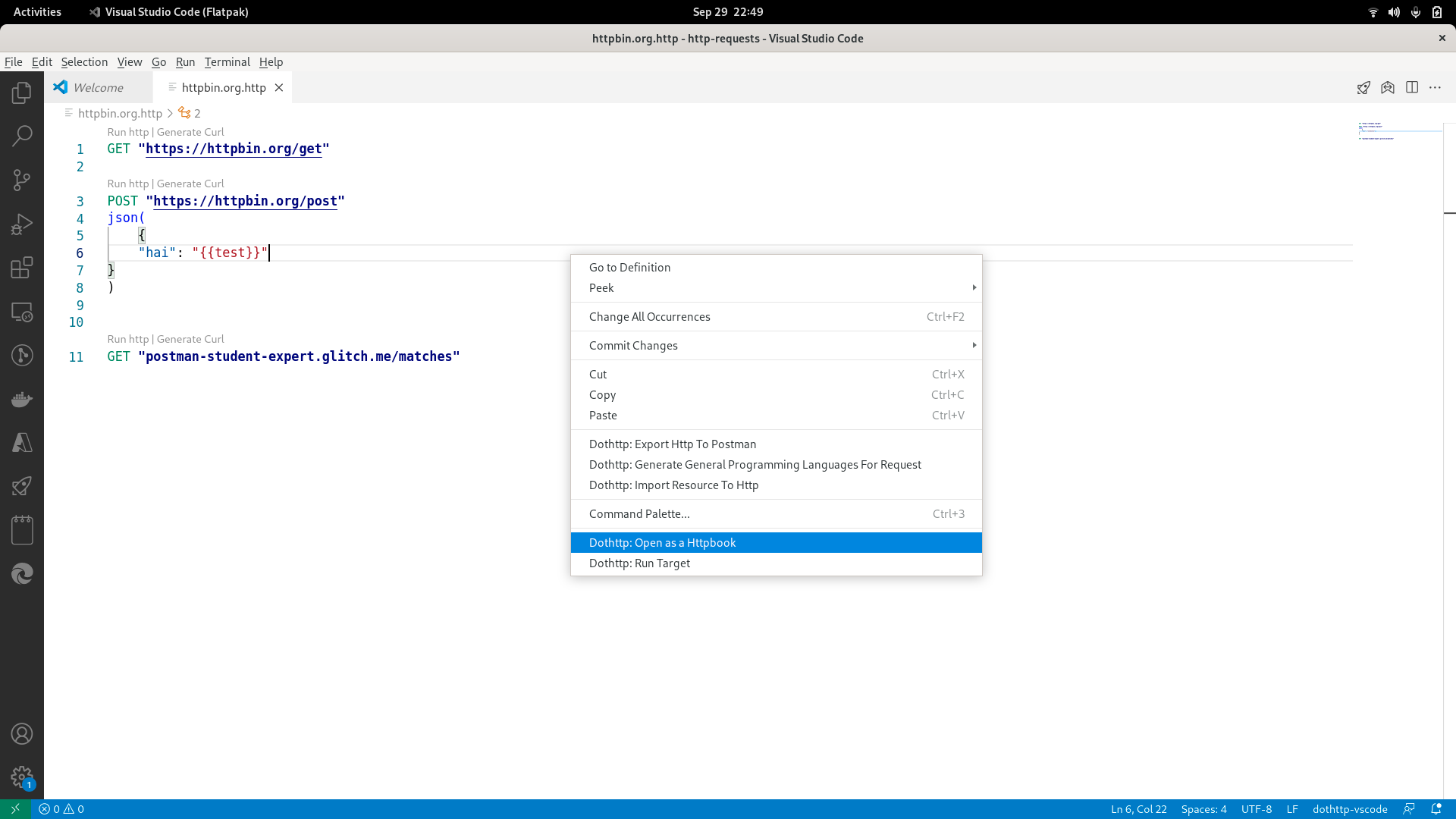
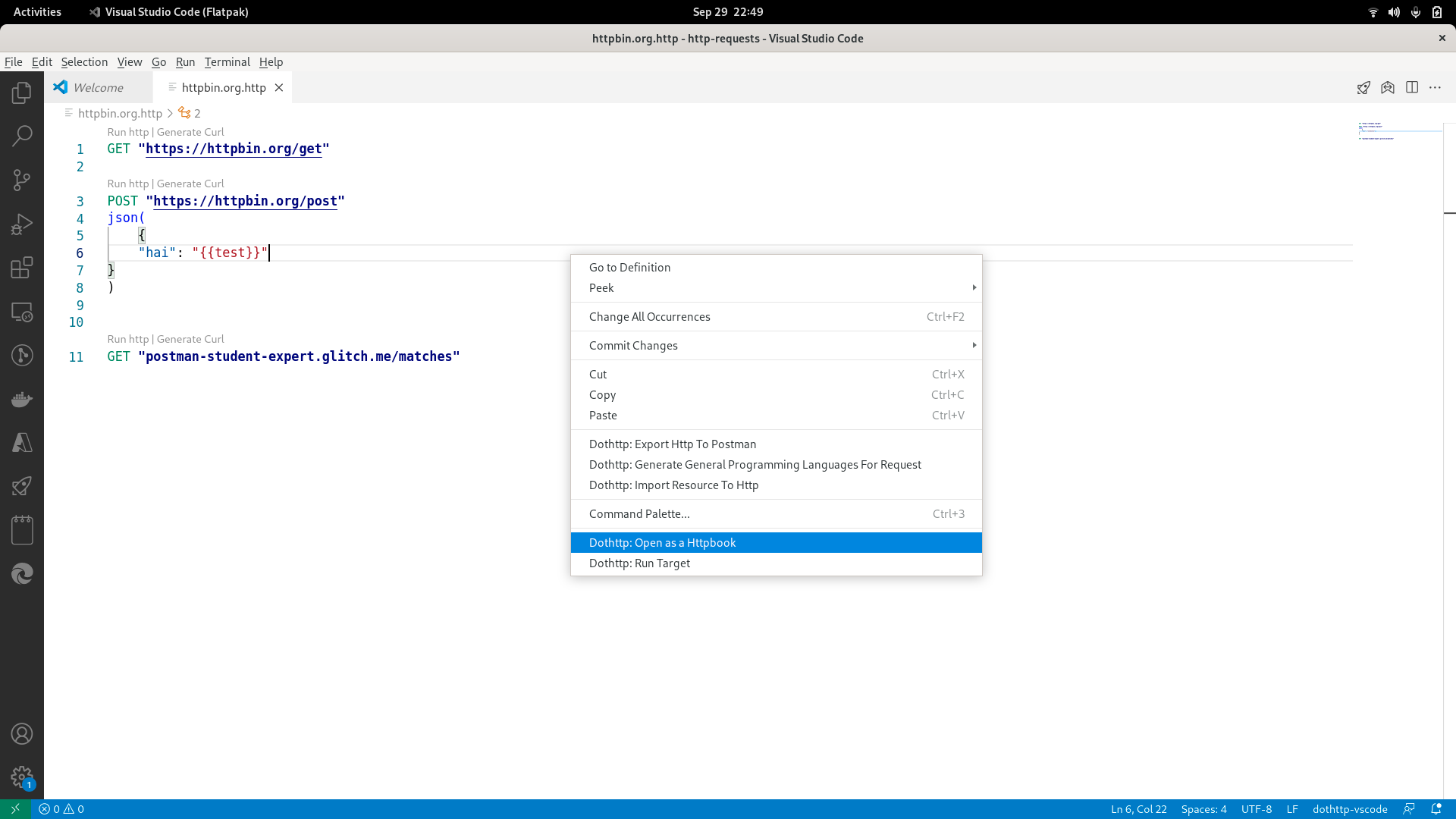
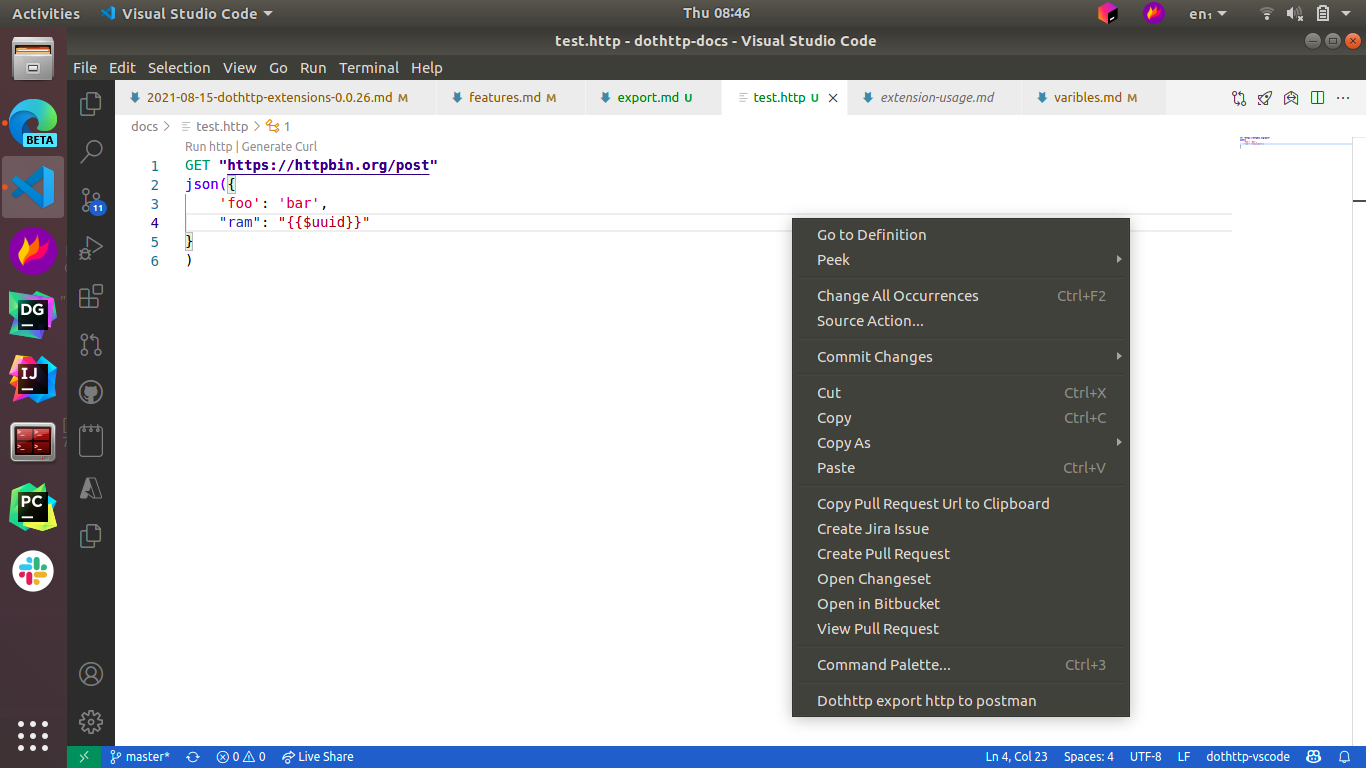
For exporting to postman collection, open http file in vscode. click menu options in editor.

select dothttp export http to postman and select folder to save file.
Openapi/Swagger#
Import#
Follow same steps as postman-import, choose swagger over postman.
Support is availabile for both 2.0 and 3.0
Curl#
Import#
Follow same steps as postman-import, choose curl over postman and paste curl
Support is availabile for both 2.0 and 3.0
Har#
Import#
Har is easiest way to export requests from chrome. dothttp has support for it. Follow same steps as postman collection, instead of postman, pick har.
Export http request to general purpose programming languages#
Dothttp provides feasibility to export http definition to general programming lanugages like python, c, java, javascript, nodejs
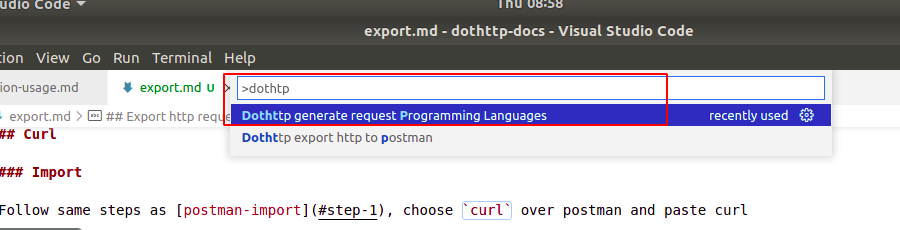
step-1 export#
To export to ctrl+shift+p and select >dothttp generate request programming languages, click request to export, new file be generated with .gen.[py/js/java] extension

or check alternative
step-2 export#
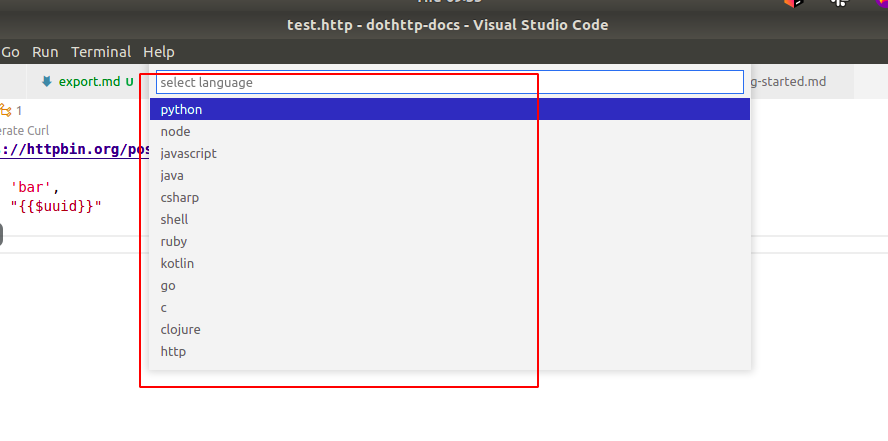
Pick language of your choice.
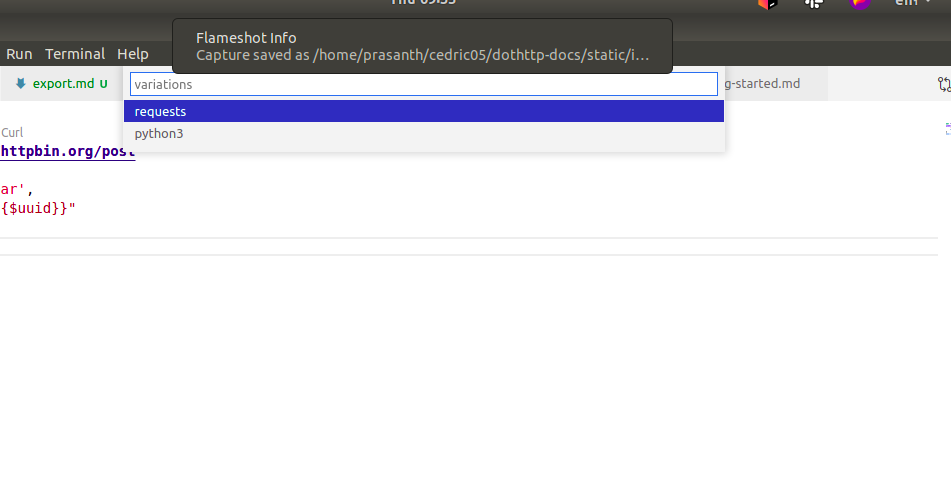
Few languages have

Language sub options, pick if exists

request will be generated and opened in new tab of vscode#
Alternative#
Open httpfile, right click on mouse, it will show editor submenu